Many to Many Filters

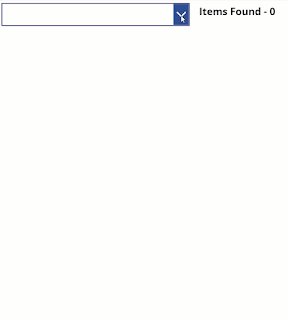
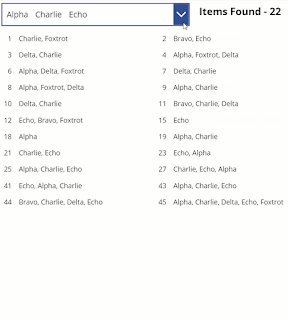
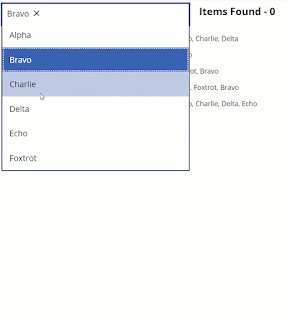
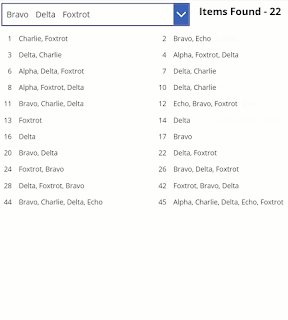
Blog Index Author: Warren Belz This article discusses the example of a multi-choice field in SharePoint with a multi-choice Combo Box in Power Apps filtering the possibility of ANY selected field in the Combo Box matching ANY stored value in the list which is stored in a Complex (table) field. Many on Many queries cannot be done directly in a Filter, but in the example shown below, a gallery is produced showing all cases where the fields match, I have also included the ID number of the record to demonstrate that no duplicates have been chosen. In this example, the field queried is the same field that the combo box is linked to, however this principle is not limited to this situation. Firstly, this video is a demonstration of it working in real time. The below are examples of the results of various choice combinations. So what is happening here? Firstly, on the OnChange of the Combo Box, a Collection needs to loop through the selected ...
